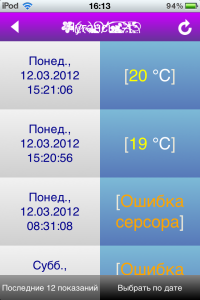
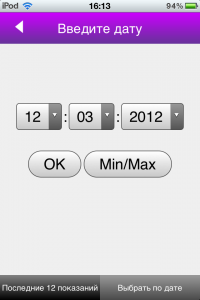
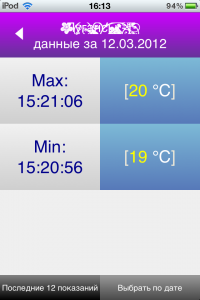
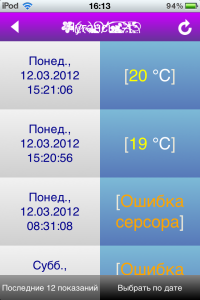
Никогда бы не подумал что для iOS так легко создавать программы на PHP, которые будут выглядеть и работать почти как настоящие iOS-приложения. Достаточно «оформить» свою программу соответствующим образом. Для начала я использовал некоторые CSS приемы, для оформления градиентной заливки в интерфейсе. Вот несколько скриншотов приложения, работающего в iPod:

Рис. 1

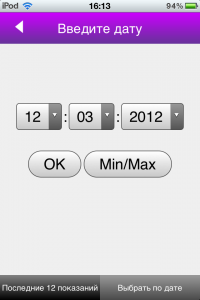
Рис. 2

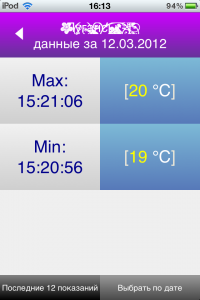
Рис. 3
Как видно по скриншотам практически все элементы интерфейса имеют градиентную заливку. Она выполнена с помощью WebKit. Например так реализована «шапка» программы.
.myItem1{
display:block; background-color: ; font-family: sans-serif; font-size:12pt; padding-top: 10px; padding-bottom: 10px; color: white; width: 100%; position:fixed !important;
text-align: center;
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#CC00FF), to(#663399));
top: 0px;
z-index: 999;
}
Для разных режимов iOS устройств (портретного и ланшафтного) необходимы свои таблицы CSS. Поэтому нужно сделать 2 таблицы стилей и указать их в заголовке файла программы:
<link rel=’stylesheet’ media=’all and (orientation:landscape)’ href=’./land_ipod.css’>
<link rel=’stylesheet’ media=’all and (orientation:portrait)’ href=’./port_ipod.css’>
По составу эти файлы практически идентичны, только для портретного режима я указывал размер шрифтов на 4-6 пуктов больше чем для ландшафтного. Иначе получалось мелко.
Запустил свое приложение и на PC. Для работы программы нужен Safari (я так думаю) или Chrome (мой выбор). Открываем наше приложение в Chrome, и через кнопку Параметры -> Инструменты -> Создать ярлык программы создаем значок приложения на рабочем столе. Запускаем. Подбираем нужный размер окна. Т.к. Chrome основан на WebKit результат практически идентичен iPod-овскому:

Далее для приложения нужно сделать иконку, она понадобится для установки в iPod (iPad). Размер PNG — изображения должен быть 114X114 пикселов (для обоих устройств). Причем нет необходимости скруглять углы у файла или добавлять глянец. Вот так она выглядит:

При установке iOS сама все оформит в лучшем виде. В коде программы иконка описана так:
<link rel=»apple-touch-icon» href=»./apple-touch-icon.png» />
Следующий шаг — заставка при старте. По умолчанию при старте программы iPod показывает скриншот последнего состояния, что не есть гуд. Сделаем заставку для приложения а точнее 2 заставки для портретного и ланшафтного режимов. Это должны быть PNG файлы небольшого размера. У меня они получились приблизительно по 40 кБ. Для портретного режима 640х920 пикселов. Для ландшафтного 960х600 пикселов. В коде программы они указаны так:
<link rel=»apple-touch-startup-image» href=»./startup2.jpg» media=»(max-device-width: 960px) and (orientation:landscape)» />
<link rel=»apple-touch-startup-image» href=»./startup1.jpg» media=»(max-device-width: 960px) and (orientation:portrait)» />
Теперь при старте программы лицезреем заставку:

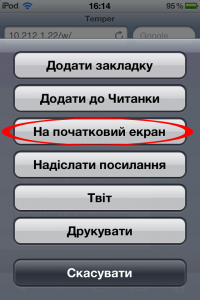
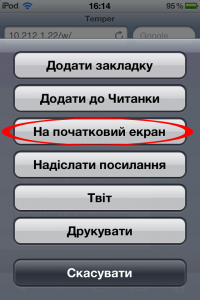
Наконец устанавливаем программу в iPod. Открываем в Safari web-адрес приложения и нажимаем на среднюю кнопку как на рисунке:

Затем нужно выбрать из появившегося меню третий пункт, в русской версии это звучит как Добавить в «Домой»

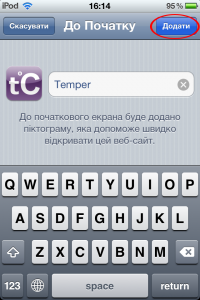
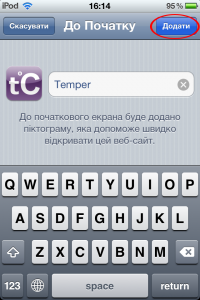
Появится окно с иконкой приложения, здесь можно откредактировать название приложения. Название по умолчанию берется из тэга TITLE. Если все устраивает щелкаем кнопку Добавить.

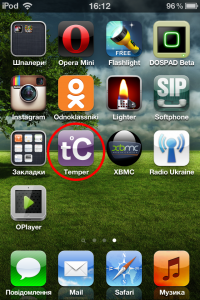
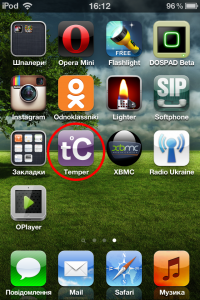
В главном меню iPod появляется иконка нашего приложения:

Вуаля!
iPad:
Для работы приложения в iPad нужно подготовить заставки размером 768х1004 для портретного режима и 1024х748 для ландшафтного.
Еще я добавил в код определение устройства (iPad или iPod открывает программу):
<?php
$isiPad = (bool) strpos($_SERVER[‘HTTP_USER_AGENT’],’iPad’);
?>
Для iPad нужно создать свои талицы стилей CSS и указать их в зависимости от текущего устройства:
<?php
if ($isiPad==true){
echo «<link rel=’stylesheet’ media=’all and (orientation:landscape)’ href=’./landscape12.css’>»;
echo «<link rel=’stylesheet’ media=’all and (orientation:portrait)’ href=’./portrait11.css’>»;
} else {
echo «<link rel=’stylesheet’ media=’all and (orientation:landscape)’ href=’./land_ipod.css’>»;
echo «<link rel=’stylesheet’ media=’all and (orientation:portrait)’ href=’./port_ipod.css’>»;
}
?>
Скрин программы, работающей на iPad:

В качестве итога хочется выразить благодарность корпорации Apple за iOS. Это действительно очень удобный и простой способ создания web — приложений. остальным (Microsoft, Google, HP) есть на что равняться.