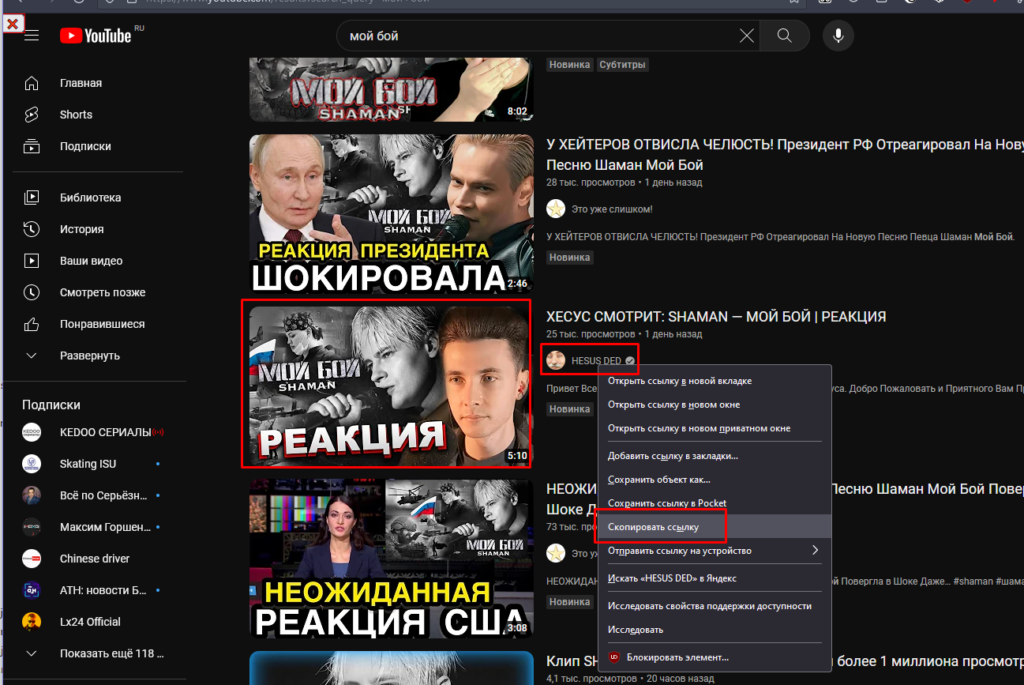
Это скрипт блокирует каналы в списках выдачи и поиска на Youtube. Скопируйте название канала, как на рисунке.

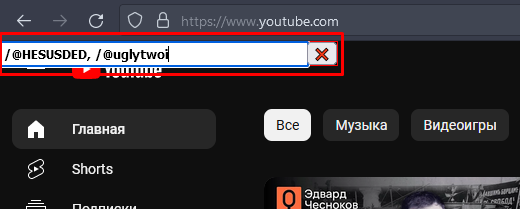
Затем нажимаете кнопку слева в верхнем углу и через запятую введите названия каналов без https://www.youtube.com. После этого закрываете список, нажав на кнопку с крестиком.


Для проверки работы скрипта введите нужный поиск каналов и проверьте как срипт удалит каналы из списка поиска или выдачи.
Установка производится так же, как и другие скрипты tampermonkey. Пример описан здесь.
// ==UserScript==
// @name Block Youtube channels
// @namespace http://tampermonkey.net/
// @version 0.4
// @description Block Youtube channels
// @author VVSite
// @match https://www.youtube.com/*
// @icon https://www.google.com/s2/favicons?domain=youtube.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
var clDiv = document.createElement('div');
clDiv.style.cssText = 'z-index: 30000; font-family: verdana, serif; background: #000; border: 1px solid red; position: fixed; top: 0px; left: -310px;';
clDiv.innerHTML = '<input type=text class="cl-text" placeholder="Список каналов через ," style="padding: 3px; width: 300px; font-weight: bold; border: 0px;"><button class="cl-but" style="color: red;">❌</button>';
document.body.appendChild(clDiv);
var clb = clDiv.querySelector('.cl-but');
var clt = clDiv.querySelector('.cl-text');
var yicl = [];
function lc()
{
var coo = getCookie('clist');
clt.value = coo;
if (coo)
{
coo = coo.replace(/[\s]{1,3}/g, '');
yicl = coo.split(',');
}
}
lc();
// var yicl = ['HESUSDED', 'uglytwoi'];
if (clb)
{
clb.onclick = (e)=>{
//e.preventDefault();
e.stopPropagation();
clDiv.style.left = (clDiv.style.left == '0px' ? '-310px' : '0px');
console.log(clt.value);
setCookie('clist', clt.value, 365);
lc();
return false;
};
}
//
// Set a Cookie
function setCookie(cName, cValue, expDays) {
let date = new Date();
date.setTime(date.getTime() + (expDays * 24 * 60 * 60 * 1000));
const expires = "expires=" + date.toUTCString();
document.cookie = cName + "=" + cValue + "; " + expires + "; path=/";
}
// Get a Cookie
function getCookie(cName) {
const name = cName + "=";
const cDecoded = decodeURIComponent(document.cookie); //to be careful
const cArr = cDecoded .split('; ');
let res;
cArr.forEach(val => {
if (val.indexOf(name) === 0) res = val.substring(name.length);
})
return res;
}
//
// Fullscreen mode && iframe
function cfs()
{
clDiv.style.display = ((!window.screenTop && !window.screenY) || (window!=window.top) ? 'none' : 'block');
}
// start
var fc = setInterval(function(e){
cfs();
// console.log(yicl);
var clsbl = ['ytd-rich-item-renderer', 'ytd-video-renderer'];
yicl.forEach(function(v, i, e){
var lnk = document.querySelectorAll('a[href="' + v + '"]');
if (lnk[0])
{
clsbl.forEach(function(v_bl){
var bl1 = lnk[0].closest(v_bl);
if (bl1) bl1.remove();
});
}
});
}, 200);
})();